كيف تقتحم عالم تصميم المنتجات الرقمية كمبتدئ؟ دليلك الشامل بأدوات وأفكار مجانية:
اكتشف المسار خطوة بخطوة لتصبح مصمم منتجات رقمية ناجحاً، حتى لو بدأت من الصفر وبدون ميزانية.
تصميم المنتجات الرقمية بات ركيزة أساسية في عالم الأعمال اليوم. مع تزايد استخدام الإنترنت والجوال في الحياة اليومية، تحتاج الشركات إلى واجهات جذابة وتجارب مستخدم سهلة لتحسين خدماتها الرقمية. لذا يلعب مصمم UX/UI دورًا حيويًا في تطوير تصميم المنتجات الرقمية من مواقع إلكترونية وتطبيقات جوال وأنظمة تفاعلية. في ظل نمو التجارة الإلكترونية والخدمات الرقمية، ترتفع الحاجة إلى مهندسي التصميم الذين يفهمون تجربة المستخدم وواجهة المستخدم لتحقيق أهداف العمل وزيادة رضا العملاء. لهذا أصبح خوض مجال تصميم المنتجات الرقمية فرصة واعدة للمبتدئين في سوق العمل بالوطن العربي والعالم.
أبرز النقاط الرئيسية للبدء
- فهم الأساسيات هو المفتاح: التركيز على تعلم مبادئ تجربة المستخدم (UX) وواجهة المستخدم (UI) هو حجر الزاوية لمصمم المنتجات الرقمية.
- الأدوات المجانية بوابتك الأولى: أدوات مثل Canva و Figma توفر إمكانيات هائلة للمبتدئين للتعلم والتطبيق دون أي تكلفة.
- بناء معرض أعمال (Portfolio) ضروري: حتى المشاريع التدريبية البسيطة يمكن أن تشكل نواة لمعرض أعمالك الذي يعرض مهاراتك لأصحاب العمل المحتملين.
ما هو تصميم المنتجات الرقمية ولماذا هو مهم؟
الجسر بين المستخدم والتكنولوجيا
تصميم المنتجات الرقمية هو عملية متكاملة تتضمن تخيل وتصميم وتطوير وتحسين المنتجات التي نستخدمها عبر الشاشات (مثل تطبيقات الجوال، مواقع الويب، البرامج). الهدف ليس فقط جعل المنتج يبدو جميلاً، بل الأهم هو جعله سهل الاستخدام، فعالاً في حل مشكلة معينة للمستخدم، وممتعاً في تجربته.
تكمن أهمية هذا المجال في أنه يضع المستخدم في قلب عملية التطوير. في سوق يتسم بالمنافسة الشديدة، لم يعد كافياً أن يكون المنتج فعالاً فقط، بل يجب أن يقدم تجربة مستخدم ممتازة (User Experience – UX). المصمم الناجح هو من يستطيع فهم احتياجات المستخدمين وتحدياتهم وترجمة هذا الفهم إلى حلول تصميمية مبتكرة وعملية تلبي أيضاً أهداف العمل التجارية.
المهارات الأساسية المطلوبة لتصبح مصمم منتجات رقمية
لكي تصبح مصمم منتجات رقمية ناجحًا، يجب اكتساب مجموعة من المهارات التقنية والشخصية:
-
فهم أساسيات التصميم المرئي: مثل الألوان والتباين والطباعة (Typography)، ومبادئ تصميم واجهات المستخدم (UI) وتجربة المستخدم (UX)، لتصميم منتجات رقمية متناسقة وجذابة.
-
التفكير التصميمي (Design Thinking): القدرة على فهم احتياجات المستخدمين وإنشاء حلول مبتكرة تتوافق مع رحلة المستخدم (User Journey) واختبار المستخدم (User Testing) لتحسين المنتج.
-
مهارات تقنية: يشمل ذلك إتقان أدوات تصميم رقمية مثل فيجما (Figma) وسكيتش (Sketch) وأدوبي XD (Adobe XD)، بالإضافة إلى برامج الرسم والتحرير كـ Adobe Photoshop أو Illustrator.
-
إنشاء نماذج أولية (بروتوتايب): تصميم Prototype سريع (نموذج أولي) لتجربة واجهة المستخدم وتحسينها قبل التطوير.
-
التواصل والعمل الجماعي: مهارة العمل مع المطورين وفرق التسويق لفهم المتطلبات وتنفيذ الأفكار، بالإضافة إلى تلقي الملاحظات من الزملاء والمستخدمين وتحسين التصميم بناءً على ذلك.
-
مهارات تنظيمية: مثل إدارة الوقت والمشاريع، لأن إدارة مشاريع التصميم الرقمية تتطلب ترتيب المهام والتنسيق بين عدة عناصر.
المهارات الأساسية التي تحتاجها
Designed by vectorjuice / Freepik
صندوق أدوات المصمم الرقمي
لتصبح مصمم منتجات رقمية فعالاً، تحتاج إلى تطوير مجموعة متنوعة من المهارات التقنية والإبداعية والشخصية:
1. فهم تجربة المستخدم (UX – User Experience)
هذا هو جوهر تصميم المنتجات الرقمية. يتعلق الأمر بفهم عميق لكيفية تفاعل المستخدم مع المنتج، مشاعره، نقاط الألم التي يواجهها، ومدى سهولة تحقيقه لأهدافه. يشمل ذلك البحث عن المستخدمين، تحليل احتياجاتهم، وإنشاء “شخصيات المستخدم” (User Personas) و”خرائط رحلة المستخدم” (User Journey Maps) لتوجيه عملية التصميم.
2. تصميم واجهة المستخدم (UI – User Interface)
يركز هذا الجانب على المظهر المرئي والتفاعلي للمنتج. يتضمن اختيار الألوان والخطوط المناسبة، تصميم الأيقونات والأزرار، وتنظيم التخطيط (Layout) بشكل جذاب ومنطقي. الهدف هو إنشاء واجهة سهلة الاستخدام وممتعة بصرياً توجه المستخدم بسلاسة.
3. التفكير التصميمي (Design Thinking)
هي منهجية منظمة لحل المشكلات تضع الإنسان (المستخدم) في مركزها. تتضمن مراحل مثل التعاطف مع المستخدم، تحديد المشكلة بوضوح، توليد الأفكار الإبداعية (العصف الذهني)، بناء نماذج أولية سريعة (Prototyping)، واختبارها مع المستخدمين للحصول على ملاحظات وتكرار التحسين.
4. مهارات البحث والتحليل
القدرة على جمع وتحليل البيانات حول المستخدمين، المنافسين، واتجاهات السوق. هذا يساعد في اتخاذ قرارات تصميم مستنيرة وتحديد الفرص للابتكار.
5. إتقان أدوات التصميم
يجب أن تكون مرتاحاً في استخدام برامج التصميم والنماذج الأولية. لحسن الحظ، هناك أدوات مجانية وقوية متاحة للمبتدئين.
6. مهارات التواصل والتعاون
نادراً ما يعمل المصمم بمعزل عن الآخرين. ستحتاج إلى التواصل بفعالية مع المطورين، مديري المنتجات، المسوقين، وأصحاب المصلحة الآخرين لشرح أفكارك، تلقي الملاحظات، والعمل كفريق لتحقيق هدف مشترك.
7. مبادئ التصميم الجرافيكي الأساسية
فهم مبادئ مثل التوازن، التباين، التسلسل الهرمي البصري، المحاذاة، والتكرار يساعد في إنشاء تصميمات متناسقة وجذابة بصرياً.
أدوات مجانية قوية لتبدأ رحلتك
Designed by vectorjuice / Freepik
لا حاجة لميزانية ضخمة!
أحد أروع جوانب البدء في تصميم المنتجات الرقمية هو توفر العديد من الأدوات المجانية القوية التي تتيح لك التعلم والممارسة وبناء المشاريع دون أي تكلفة. إليك أبرزها:
1. Canva (كانفا)
أداة تصميم جرافيكي سهلة الاستخدام بشكل لا يصدق، مثالية للمبتدئين. يمكنك استخدامها لإنشاء تصاميم سريعة وجذابة لمجموعة واسعة من المنتجات الرقمية البسيطة مثل منشورات وسائل التواصل الاجتماعي، أغلفة الكتب الإلكترونية، العروض التقديمية، السير الذاتية، وحتى نماذج أولية بسيطة للمواقع. خطتها المجانية سخية جداً وتوفر الآلاف من القوالب والعناصر المجانية. كما تقدم ميزات تعتمد على الذكاء الاصطناعي مثل “Magic Design” لتسريع العملية الإبداعية.
2. Figma (فيجما)
تعتبر Figma المعيار الصناعي لتصميم واجهات المستخدم (UI) وتجربة المستخدم (UX) وبناء النماذج الأولية التفاعلية (Prototyping). هي أداة قوية جداً وتعتمد على الويب، مما يسهل التعاون الفوري مع الآخرين. خطتها المجانية قوية جداً للأفراد والمبتدئين، وتسمح بإنشاء عدد كبير من الملفات والمشاريع. تعلم Figma ضروري لأي شخص جاد في احتراف تصميم المنتجات الرقمية.
3. Miro / Mural
هذه أدوات عبارة عن “سبورات بيضاء رقمية” (Digital Whiteboards). ممتازة لمراحل التفكير التصميمي الأولى مثل العصف الذهني، رسم خرائط رحلة المستخدم، تنظيم الأفكار، وتخطيط تدفقات العمل بشكل بصري. توفر خططاً مجانية محدودة ولكنها كافية للمشاريع الفردية والتعلم.
4. Inkscape
برنامج مجاني ومفتوح المصدر لتصميم الرسوميات المتجهية (Vector Graphics)، وهو بديل جيد لـ Adobe Illustrator. مفيد لإنشاء الأيقونات، الشعارات، والرسوم التوضيحية التي تحتاج إلى تغيير حجمها دون فقدان الجودة.
5. مواقع الموارد المجانية
- Unsplash / Pexels: للحصول على صور فوتوغرافية عالية الجودة ومجانية للاستخدام في تصاميمك.
- Freepik: يقدم مجموعة واسعة من الموارد المجانية والمدفوعة، بما في ذلك الأيقونات، الرسوم المتجهية، وقوالب التصميم.
- Google Fonts: مكتبة ضخمة من الخطوط المجانية والمفتوحة المصدر التي يمكنك استخدامها في تصاميمك (بما في ذلك العديد من الخطوط العربية الممتازة).
مقارنة سريعة بين الأدوات الرئيسية للمبتدئين
لمساعدتك في اختيار الأداة المناسبة للبدء، يقارن الجدول التالي بين Canva و Figma و Miro من حيث سهولة الاستخدام والوظيفة الرئيسية وميزات التعاون:
مسار تعلم مقترح خطوة بخطوة
رحلتك من الصفر إلى الاحتراف
لا تحتاج إلى شهادة جامعية متخصصة لدخول هذا المجال. يمكنك بناء مهاراتك تدريجياً من خلال التعلم الذاتي والممارسة. إليك مسار مقترح:
المرحلة الأولى: بناء الأساس النظري (أسابيع قليلة)
- فهم المبادئ: ابدأ بقراءة مقالات ومشاهدة فيديوهات تمهيدية عن مبادئ التصميم الأساسية (التوازن، التباين، إلخ)، ومفاهيم تجربة المستخدم (UX) وواجهة المستخدم (UI). ابحث عن مصادر باللغة العربية لتبسيط الفهم.
- التعرف على الأدوات: شاهد دروساً تعليمية للمبتدئين حول كيفية استخدام Canva و Figma. ركز على فهم الواجهة والأدوات الأساسية.
المرحلة الثانية: التدريب العملي البسيط (شهر واحد)
- التطبيق الفوري: ابدأ بتنفيذ مشاريع صغيرة باستخدام Canva. حاول تصميم منشور لوسائل التواصل الاجتماعي، غلاف كتاب إلكتروني بسيط، أو سيرة ذاتية.
- الانتقال إلى Figma: بمجرد أن تشعر بالراحة مع Canva، ابدأ في استكشاف Figma. حاول إعادة تصميم واجهة تطبيق أو موقع ويب بسيط تستخدمه. ركز على فهم كيفية بناء التخطيطات واستخدام المكونات (Components).
المرحلة الثالثة: بناء معرض أعمالك (شهرين – ثلاثة أشهر)
- تنفيذ مشاريع أكثر تعقيداً: اختر 3-5 أفكار لمشاريع أكثر تفصيلاً. يمكن أن تكون:
- تصميم واجهة تطبيق جوال لفكرة بسيطة (مثل تطبيق لتتبع العادات أو قائمة مهام).
- تصميم صفحة هبوط (Landing Page) لمنتج خيالي.
- إنشاء مجموعة من قوالب العروض التقديمية ذات طابع موحد.
- تصميم دليل إرشادي أو كتيب إلكتروني باستخدام Canva أو Figma.
- التركيز على العملية: لا تركز فقط على النتيجة النهائية، بل وثّق عملية التصميم لكل مشروع (المشكلة، البحث، الأفكار، الحلول). هذا ما يبحث عنه أصحاب العمل.
- إنشاء النماذج الأولية: تعلم كيفية ربط الشاشات في Figma لإنشاء نماذج أولية تفاعلية بسيطة توضح تدفق المستخدم.
المرحلة الرابعة: التعمق والتخصص (مستمر)
- التعلم المستمر: تابع المدونات المتخصصة، اشترك في قنوات يوتيوب للمصممين، واقرأ دراسات الحالة (Case Studies).
- طلب الملاحظات: شارك أعمالك في مجتمعات المصممين عبر الإنترنت (مثل Behance, Dribbble, مجموعات LinkedIn أو Facebook) واطلب ملاحظات بناءة.
- استكشاف مجالات متقدمة: تعلم المزيد عن بحث المستخدم، اختبارات قابلية الاستخدام (Usability Testing)، كتابة تجربة المستخدم (UX Writing)، وأنظمة التصميم (Design Systems).
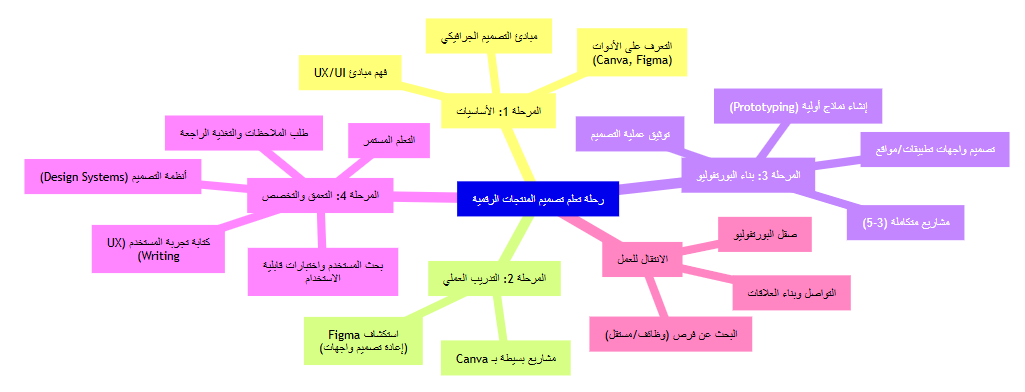
تصور مرئي لمسار التعلم
لتوضيح هذا المسار بشكل أفضل، إليك خريطة ذهنية تلخص المراحل الرئيسية في رحلة تعلم تصميم المنتجات الرقمية:

تقييم أهمية المهارات للمبتدئين
على ماذا يجب أن تركز في البداية؟
قد تتساءل عن المهارات التي يجب أن توليها الأولوية في بداية رحلتك. المخطط التالي يقدم تقييماً نسبياً لأهمية بعض المهارات الأساسية لمصمم المنتجات الرقمية المبتدئ. هذا التقييم يعكس وجهة نظر حول ما يجب التركيز عليه لتحقيق أسرع تقدم في المراحل الأولى:

شرح مسار تعلم تدريجي مناسب للمبتدئين
يمكن اتباع مسار منظم لتعلم التصميم الرقمي خطوة بخطوة:
-
الأساسيات النظرية: ابدأ بالتعرف على مبادئ تصميم واجهة المستخدم وتجربة المستخدم (مثل قابلية الاستخدام Accessibility، ووحدات لونية متناسقة). اقرأ مقالات مبسطة عن مصطلحات مثل Wireframe (إطار الشبكة) وPrototype (النموذج الأولي) وDesign Thinking.
-
تعلم أدوات التصميم: اختر أداة تصميم مجانية مثل Figma وابدأ بالتطبيق العملي. شاهد دورات تعليمية قصيرة (يمكن حتى عبر YouTube) تتناول إنشاء مشروع بسيط، مثل تصميم صفحة هبوط لموقع.
-
الممارسة العملية: طبق ما تعلمته في مشاريع صغيرة: ابدأ برسم مخططات بسيطة (Wireframes) ثم قم بتحويلها إلى تصميم رقمي. حاول تصميم Landing Page أو صفحة تطبيق جوال بسيط.
-
تعلم النمذجة والتفاعل: بعد إتقان الأساسيات، ادرس كيفية إنشاء النماذج الأولية التفاعلية باستخدام أدوات مثل فيجما أو أدوبي XD. هذه النماذج تساعد على اختبار رحلة المستخدم قبل البرمجة.
-
دراسة تجربة المستخدم: اطلع على دراسات حالة في تصميم UX، تعلَّم كيف تجري اختبارات المستخدم (User Testing) وتجمع الملاحظات لتحسين التصميم.
-
إنشاء بورتفوليو بسيط: خلال التعلم، قم بجمع أعمالك في ملف عرض (Portfolio) على Behance أو Dribbble أو موقعك الشخصي. أضف وصفًا قصيرًا عن كل مشروع، مبينًا الفكرة والتحديات التي حلتها.
-
التقييم المستمر: شارك تصميماتك في منتديات ومجموعات تصميم (مثلاً على فيسبوك أو Slack) لتلقي النقد البنّاء. التعلم من الملاحظات سيساعدك على التطور وتحسين مهاراتك.
هذا المسار التعليمي خطوة بخطوة يساعد المبتدئ على ترسيخ المفاهيم واكتساب الخبرة العملية تدريجياً قبل الانطلاق نحو مشاريع أكبر.
نصائح عملية للبدء في مجال التصميم
للبدء بثقة في مجال التصميم الرقمي، إليك بعض النصائح العملية:
-
مارس التصميم يومياً: جرب حل تحديات بسيطة مثل إعادة تصميم صفحات شهيرة (Redesign)، أو المشاركة في مسابقات التصميم على منصات مثل Hackathons الصغيرة أو تحديات Dribbble اليومية.
-
تابع مصادر التعلم: اشترك في قنوات يوتيوب ومواقع تعليمية باللغة العربية والإنجليزية، لتظل مطلعًا على آخر اتجاهات تصميم المواقع الإلكترونية وتجربة المستخدم.
-
استمع للمستخدمين: قبل وأثناء تصميم مشروع ما، احرص على فهم احتياجات المستخدمين من خلال إجراء مقابلات بسيطة أو استطلاعات رأي. هذه الطريقة تدعم اختبار المستخدم وتضمن أن تكون منتجاتك مفيدة وسهلة الاستخدام.
-
تعلّم قواعد أساسية للبرمجة: لست ملزمًا بأن تصبح مبرمجًا، لكن فهم بسيط للـHTML/CSS قد يساعدك في تصميم واجهات تتكامل بسهولة مع تطوير الويب.
-
ابنِ شبكة تواصل مهنية: تواصل مع مصممين آخرين على لينكدإن أو تويتر أو في مجتمعات عربية مثل ArabiaUX/UI. المساعدة المتبادلة والمراجعات من الزملاء تعجل تطورك.
-
الصبر والمثابرة: التعلم في التصميم الرقمي يتطلب وقتًا وممارسة مستمرة. لا تقلق من ارتكاب الأخطاء في البداية؛ فكل مشروع بسيط يمر عبر العديد من المحاولات والتحسينات.
باتباع هذه النصائح، ستتمكن من بداية قوية وتطوير ممارستك العملية بشكل أسرع.
أمثلة لمشاريع تطبيقية بسيطة للتدرب
لتحسين مهاراتك، حاول تنفيذ بعض المشاريع التطبيقية البسيطة التالية:
-
صفحة هبوط (Landing Page): صمم صفحة لموقع إلكتروني يخدم فكرة خيالية (مثل متجر إلكتروني لبيع الكتب). ركز على تنظيم المعلومات، وأضف نموذج تسجيل بسيط واستعمل ألوان متناسقة.
-
تطبيق جوال بسيط: اختر فكرة تطبيق يومية (مثل تطبيق ToDo List أو تطبيق طقس) وصمم شاشات التطبيق الرئيسية وقائمة التنقل. ابدأ بـWireframe ثم حوّلها إلى تصميم واجهة تفاعلي نموذج أولي.
-
إعادة تصميم لواجهة معروفة: اختر موقعًا أو تطبيقًا موجودًا (مثل فيسبوك أو إنستغرام) وقم بإعادة تصميم صفحة معينة بشيء مختلف. هذه الممارسة تساعدك على فهم معايير التصميم والاستخدام.
-
تصميم موقع ويب متعدد الصفحات: صمم خريطة موقع (سكيما) لموقع شامل مثل مدونة شخصية أو موقع شركة، ثم أنشئ 3-4 صفحات رئيسية (الرئيسية، من نحن، اتصل بنا…).
-
مشكلة UX وحلها: حدد مشكلة في تطبيق معين (على سبيل المثال خطوات معقدة لشراء منتج) وفكر في حل تصميمي يسهل العملية. ارسم مخططات قبل وبعد التعديل، وصمم نموذج أولي يوضح التحسين.
هذه الأمثلة تسهم في بناء خبرتك العملية، وتجعل بورتفوليو التصميم الخاص بك غنيًا بالأعمال المتنوعة والمشرقة.
منصات تعليمية مجانية لتعلم تصميم المنتجات الرقمية
هناك العديد من المنصات التي تقدم كورسات تصميم مجانية أو محتوى تعليمي قيم دون تكلفة:
-
Coursera: تحتوي على دورات UI/UX من جامعات مرموقة (مثل دورة Google UX Design Professional)، يمكن التسجيل بها مجانًا بنظام التدقيق (Audit) دون شهادة.
-
edX: يوفر مساقات في تجربة المستخدم والتصميم من جامعات عالمية (مثل MIT أو جامعة هارفارد) بنظام المحاضرات المجانية (مع إمكانية شراء شهادة).
-
YouTube: أكثر المصادر تنوعًا، إذ تجد مئات الفيديوهات والدورات المكثفة باللغة العربية والإنجليزية. بعض القنوات العربية مثل (يمكن ذكر قناة عربية شهيرة إن وُجدت) تشرح أساسيات UX/UI بشكل مبسط.
-
Udemy: يقدم دورات مدفوعة، لكنه أحيانًا يحتوي على عروض لدورات مجانية أو بأسعار منخفضة تغطي الأدوات والمبادئ الأساسية في التصميم الرقمي.
-
رواق | و إدراك: منصتان معروفتان للدورات المجانية باللغة العربية، قد تجد فيها دورات عامة في مهارات الحاسوب والتصميم.
-
FreeCodeCamp: منصة تعليمية مفتوحة المصدر، تشتهر بدورات البرمجة لكنها تتضمن مقالات ومشاريع في التصميم والتطوير.
-
Khan Academy: على الرغم من تركيزها على مواضيع أكاديمية، إلا أنها تحتوي على مواد تعليمية في أساسيات التصميم والفن.
-
Slack و Discord المجتمعية: ليست منصات تعليمية تقليدية، لكنها بها مجموعات تعليمية ومشاركة موارد (مثل Ladies that UX أو مجتمعات UX العالمية) مفيدة لتبادل الدروس والدورات المجانية.
باستغلال هذه المصادر بشكل دوري، يمكن للمبتدئ في العالم العربي وعيِّ التعلم الذاتي والتنقل عبر مسار التعلم الرقمي بسهولة.
بعد بناء الأساسيات، يأتي وقت الانتقال إلى التطبيق العملي:
-
إنشاء بورتفوليو التصميم: صمم موقعًا شخصيًا أو صفحة على Behance أو Dribbble لعرض مشاريعك. استخدم اسمًا احترافيًا وشارك رابط البورتفوليو في حسابك المهني. أضف وصفًا قصيرًا يشرح فكرة كل مشروع والمهارات المستخدمة فيه.
-
المشاركة في مجتمعات التصميم: انضم إلى لقاءات ومؤتمرات محلية أو افتراضية، وشارك أفكارك وتصاميمك. المجتمعات المحترفة (مثل مجموعات UX/UI على فيسبوك أو لينكدإن) تفتح فرص للتعاون والتعلم من ذوي الخبرة.
-
البحث عن مشاريع تدريبية أو متدربة: حاول الحصول على مشروع حقيقي أو تطوعي – مثل تصميم موقع لمنظمة غير ربحية أو مؤسسة صغيرة، أو العمل كمساعد مصمم عن بُعد. الخبرة العملية تعزز ثقتك وتجعل الدخول في مجال التصميم الرقمي أسهل لاحقًا.
-
التطوير المستمر: تابع تحديثات الأدوات والمنهجيات. شارك في دورات متقدمة (حتى لو كانت برسوم بسيطة في البداية)، واحرص على إضافة شهادات ورحلة تعلمك إلى ملفك الشخصي.
-
التواصل مع الشركات: قدم نفسك كسيرة ذاتية تركز على مهاراتك في تصميم المنتجات الرقمية. استغل منصات العمل الحر والتوظيف (مثل Upwork وLinkedIn) للبحث عن فرص عمل بدوام كامل أو جزئي.
-
بناء سمعة مهنية: إذا استطعت، شارك مقالات قصيرة أو منشورات عن تجربتك في التصميم عبر مدونة شخصية أو مواقع المحتوى. هذا يعزز رؤيتك كخبير مبتدئ ويسهم في جذب فرص عمل.
باتباع هذه الخطوات، يمكن للمبتدئ تحويل مهاراته المكتسبة إلى عمل حقيقي، سواء بالعمل داخل فريق تصميم أو كمستقل.
أفضل 8 برامج مجانية لكتابة الكتب باستخدام الذكاء الاصطناعي
في الختام، نقدم قائمة بأفضل الأدوات المجانية التي تساعدك في كتابة الكتب أو المحتوى الطويل بمساعدة الذكاء الاصطناعي:
-
ChatGPT (OpenAI): أداة محادثة ذكية يمكن استخدامها مجانًا لاقتراح أفكار وترتيب فصول الكتاب، وكتابة مسودات. بإمكانك توجيه GPT-3.5 لكتابة نصوص سردية، مقدمات فصول، أو حتى مراجعة لغوية.
-
Google Gemini: منصة مجانية من جوجل تعتمد الذكاء الاصطناعي (Gemini) تُساعد في توليد نصوص سليمة لغويًا وأفكار جديدة للكتاب. يمكنك طرح أسئلة مفصلة حول موضوع الكتاب والحصول على مسودات جاهزة.
-
Microsoft Bing Chat: محرك بحث مدعوم بذكاء GPT-4، يتيح توليد نصوص ومحتوى بشكل مجاني، ويمكن استخدمه لكتابة فصول أو إعادة صياغة مقاطع نصية بسهولة.
-
Rytr: أداة مجانية توفر كتابة ذكية بمساعدة AI بعدد أحرف محدود شهريًا. تمكنك من اختيار نوع المحتوى (رواية، مقال، قصة) وتوليد نصوص مساعدة للكتابة الإبداعية.
-
Copy.ai: منصة كتابة بالذكاء الاصطناعي تقدم اشتراكًا مجانيًا بنقاط محدودة في الشهر. تشمل قوالب جاهزة مثل Creative Story, Story Outline، تساعدك في تطوير حبكة القصة أو الكتاب.
-
Simplified AI Writer: خدمة مجانية تقدم توليد نصوص وإنشاء مسودات كتابية. توفر واجهة سهلة والعديد من الخيارات لتحديد الأسلوب والنبرة. مفيدة لكتابة فصول وروابطهم معًا.
-
QuillBot: محرر ومُعيد صياغة نصوص باستخدام الذكاء الاصطناعي، يملك نسخة مجانية. يمكنك كتابة فقرة ثم إعادة صياغتها بأسلوب أكثر سلاسة أو تنويع العبارات.
-
Grammarly: رغم أنه ليس مولد نصوص، إلا أن النسخة المجانية تساعد في تحسين جودة الكتابة وتصحح الأخطاء اللغوية. مفيد لمراجعة محتوى الفصول وتنقيح الأسلوب في الكتاب.
صانع الكتب الإلكترونية لصناعة كتاب إلكتروني ملف للنظر:
https://www.visme.co/ar/ebook-creator
كل هذه الأدوات تساعد في تسريع عملية الكتابة الإبداعية وجعلها أكثر فعالية، وهي مجانية أو بنسخ مجانية محدودة تفي بمتطلبات المبتدئين.
شاهد وتعلم: تصميم المنتجات الرقمية للمبتدئين
مصادر مرئية لبدء رحلتك
الفيديوهات التعليمية يمكن أن تكون طريقة رائعة لفهم المفاهيم وتطبيقها عملياً. الفيديو التالي يقدم شرحاً جيداً حول كيفية البدء في بيع (وبالتالي تصميم) المنتجات الرقمية باستخدام أدوات مجانية مثل Canva، وهو مناسب جداً للمبتدئين الذين يرغبون في رؤية خطوات عملية:
أسئلة شائعة :
إجابات سريعة لاستفساراتك
+ كم من الوقت يستغرق تعلم تصميم المنتجات الرقمية؟
يختلف الأمر من شخص لآخر حسب الوقت والجهد المبذول. لكن بالالتزام والممارسة المنتظمة (بضع ساعات أسبوعياً)، يمكنك اكتساب الأساسيات وبناء معرض أعمال أولي خلال 3 إلى 6 أشهر. الوصول لمستوى الاحتراف يتطلب وقتاً أطول وممارسة مستمرة.
+ ما هي أفضل أداة للمبتدئين: Canva أم Figma؟
Canva أسهل بكثير للبدء ومثالي للتصميمات السريعة والمحتوى المرئي البسيط. Figma أقوى وأكثر تخصصاً لتصميم واجهات المستخدم والنماذج الأولية، وهو الأداة التي يستخدمها المحترفون. يُنصح بالبدء بـ Canva لفهم الأساسيات، ثم الانتقال إلى Figma لتعلم تصميم الواجهات بشكل احترافي.
+ هل يجب أن أتعلم البرمجة (Coding)؟
لا، ليس مطلوباً من مصمم المنتجات الرقمية أن يكون مبرمجاً. لكن فهم أساسيات بسيطة عن كيفية عمل الويب (HTML/CSS) أو تطوير التطبيقات يمكن أن يكون مفيداً جداً للتواصل الفعال مع المطورين وتصميم حلول قابلة للتنفيذ تقنياً.
+ كيف أبدأ بالعمل الحر كمصمم مبتدئ؟
ابدأ ببناء معرض أعمال جيد. ثم يمكنك البحث عن مشاريع صغيرة على منصات العمل الحر. كن مستعداً لتقديم أسعار تنافسية في البداية لكسب أول عملائك والحصول على تقييمات. ركز على تقديم جودة عالية والتواصل الجيد مع العميل.
+ ما الفرق بين مصمم المنتجات الرقمية ومصمم الجرافيك؟
مصمم الجرافيك يركز بشكل أساسي على الجوانب البصرية والتواصل المرئي (مثل الشعارات، الهويات البصرية، المواد التسويقية). أما مصمم المنتجات الرقمية فيركز على تصميم التجربة الكلية للمنتجات التفاعلية (التطبيقات، المواقع)، مع التركيز على سهولة الاستخدام (UX) والوظائف بالإضافة إلى الجانب البصري (UI).
مواضيع مقترحة للقراءة
حوّل مناسبات شهر ماي العالمية إلى كاش $ ماذا تبيع وأين تسوّق؟
دليلك الشامل لاستخدام Chatgpt نصائح و أوامر لتحسين تجربتك مع الذكاء الاصطناعي Prompts
المراجع
مصادر للاستزادة والمعرفة
- تصميم جرافيك: أفضل برامج التصميم والديزاين من كانفا – Canva
- Free Design Tool for Websites, Product Design & More | Figma
- تصميم المنتج الرقمي – منصّة تعلّم كتابة تجربة المستخدم بالعربية
- كيف اصنع منتج رقمي على كانفا 2025 – وسام عموري
- دليل شامل لاستخدام أدوات تصميم مجانية للمبتدئين – Chobixo
- طريقة تصميم المنتجات الرقمية: الخطوات وأشهر البرامج المستخدمة – LinkedIn
- دورة مجانية عبر الإنترنت من Future Learn: مقدمة في تصميم المحتوى الرقمي – فرصة








